以前、Scratch 3.0をローカル環境で立ち上げたが、今回は、github.io pages でホストした時の手順のメモ。参考までに😄
Publishing to GitHub Pages こちらの本家のページを参考にしました
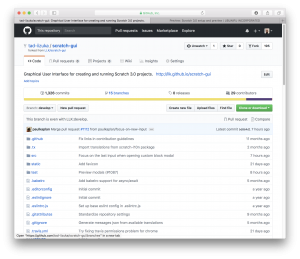
1. 最初に LLK/scratch-gui をFork
右上の”Fork”ボタンを押下すると処理中の画面に切り替わります。
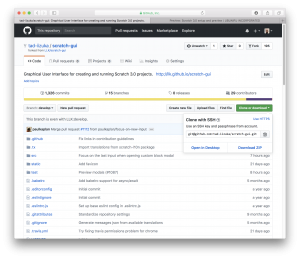
2. リポジトリのアドレスをコピー
Forkが完了すると自身のリポジトリの画面に移ります。”Clone or Download”ボタンを押下して、表示されるリポジトリのアドレスをコピーしあす。
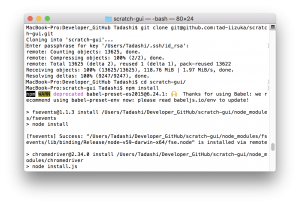
3. ローカルリポジトリの作成・ビルド・デプロイ
ターミナルを開いて、順番にコマンドを実行していきます。
Tadashi$ git clone git@github.com:tad-iizuka/scratch-gui.git
Tadashi$ cd scratch-gui/
Tadashi$ npm install
Tadashi$ npm run build
Tadashi$ npm run deploy
* build と deployではパスワードを聴かれます
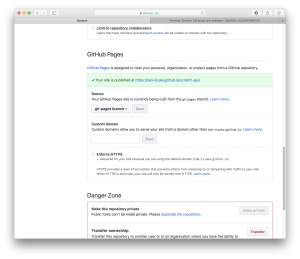
4. Pagesが有効になっているかを確認
デプロイが完了していると、pagesのリンクが緑色にハイライトされています。
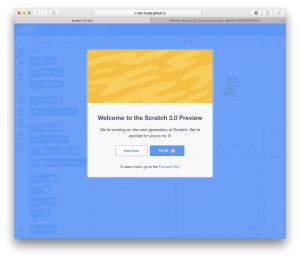
5. Scratchの起動
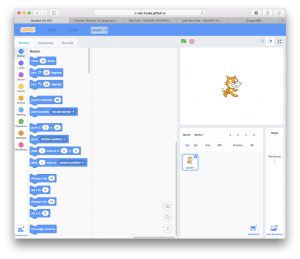
リンクをクリックすると Scratchが起動します。Try It.をクリックすると画面が表示されます。