Static Cellを用いれば簡単に設定画面が作成出来る。UISwitchや UISegmentedControlも I.B.(Interface Builder)上で簡単に設置出来るが、Dynamic Cellに慣れてしまっていて失念していたので、簡単なサンプルを作成したときの備忘録
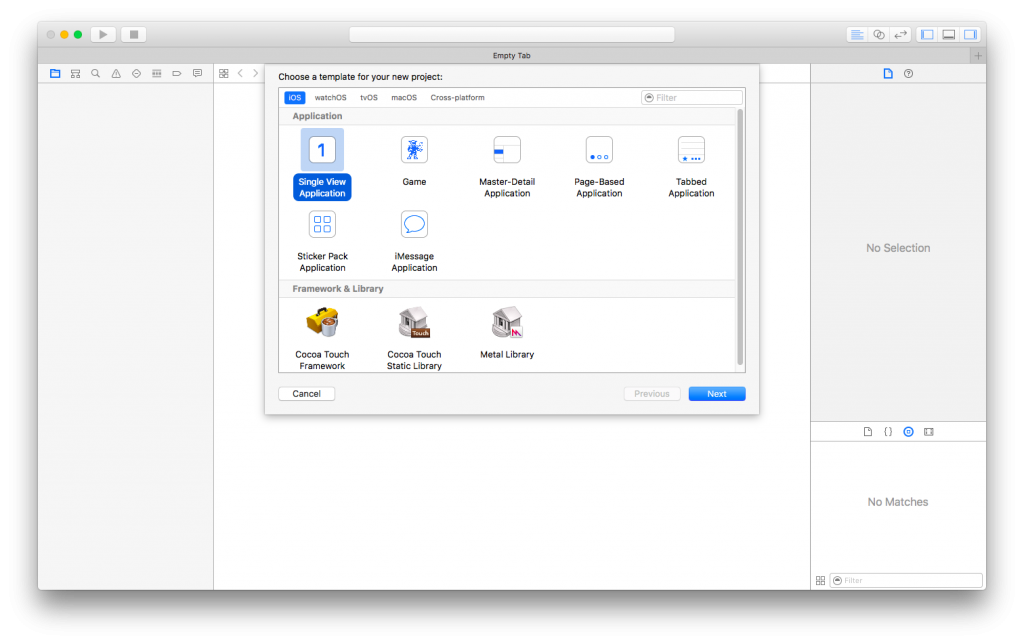
1. 新規プロジェクト作成(File -> New -> Project -> Single View Application)
初期状態の ViewControllerへ Navigation Controllerを埋め込んで(Editor -> Embed in -> Navigation Controller)、Toolbarにこれから追加する UITableViewControllerを表示させるための Item Buttonを埋め込む。
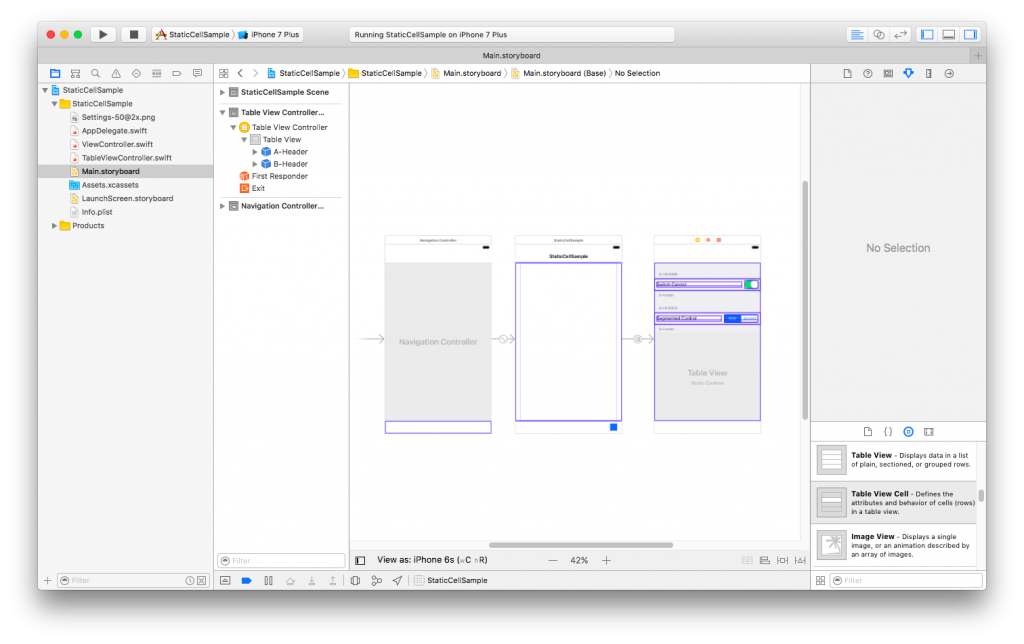
2. UITableViewControllerを追加
Object Library -> Table View Controller を I.Bへ追加、追加した UITableViewControllerへ Item Buttonから Segue(Show)を接続する。
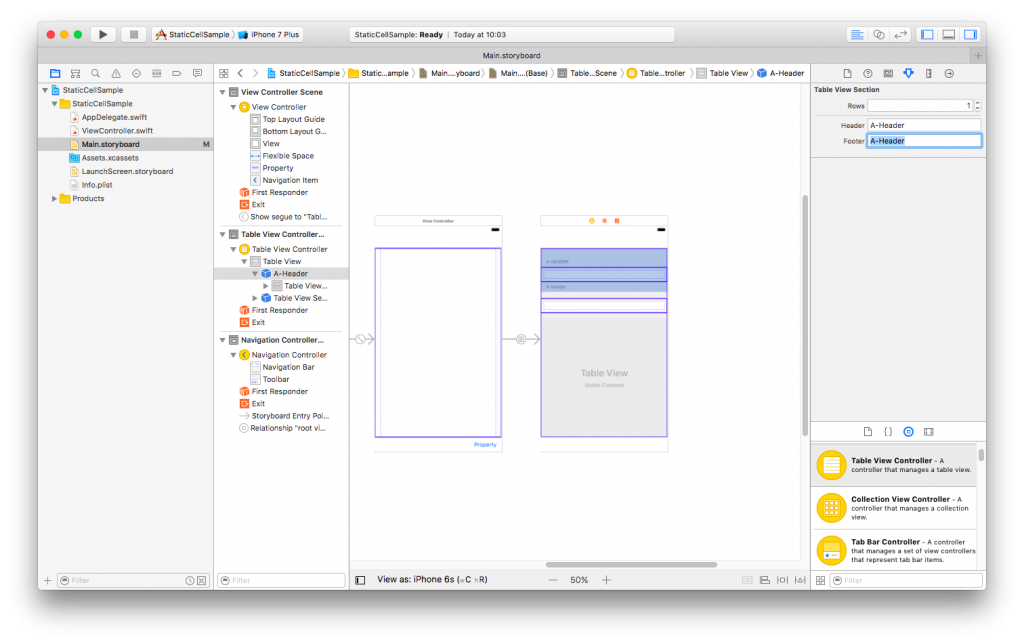
3. Static Tableの作成
TableViewの Contentを Static Cellsへ変更して、Groupを 2つ、それぞれ一個の Cellを入れた構成とし、上の Cellには、UISwitchを入れて、下の Cellには、UISegmentedControlを配置
4. UITableViewController Sub Classの作成
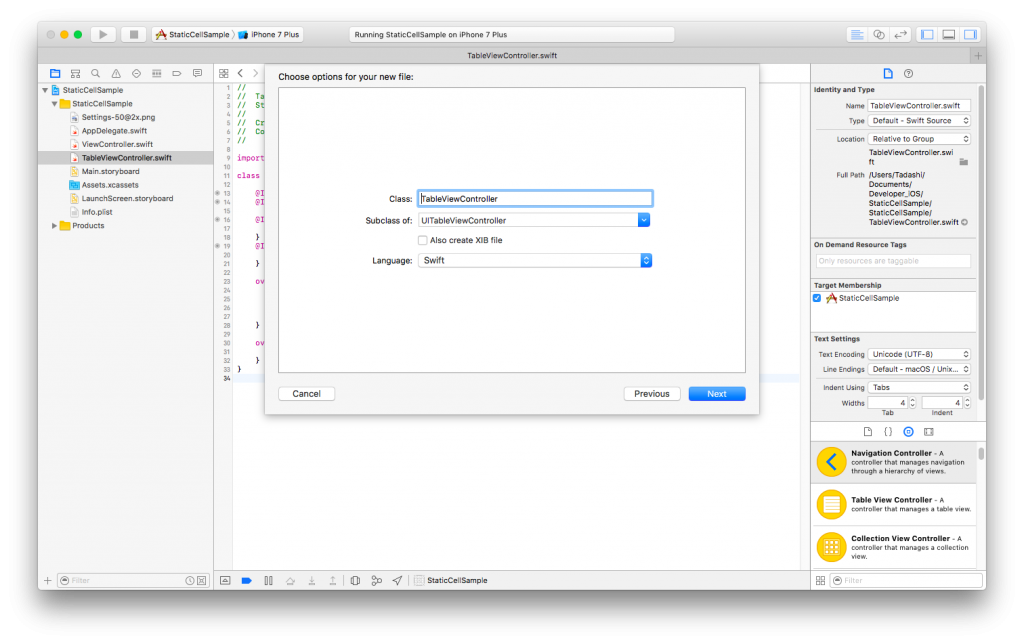
File -> New -> File -> Cocoa Touch Class -> UITableViewControllerを追加
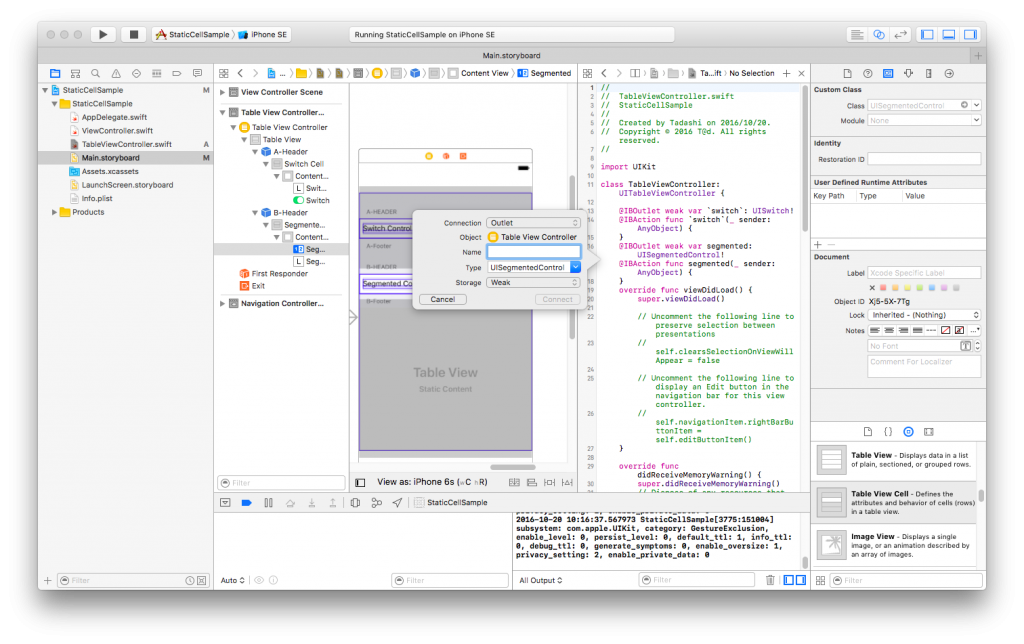
5. @IBOutlet, @IBActionを接続
Dynamic Cellとは違い、それぞれの Cellは、直接 UITableViewControllerへ接続する
6. 変数の初期化や、Button押下時の処理を追加して完成
サンプルコードは、こちらからどうぞ。